- HOME
- BayoLinkS 開発者インタビュー | ユーザー理解から生まれた新機能「因果マッピング」
はじめに
ベイジアンネットワークとは依存関係や因果構造を人間の直感に近い形でグラフィカルに表現できるモデルで、マーケティング、製造、医療など様々な分野での分析に活用されています。 株式会社NTTデータ数理システムでは BayoLinkS というベイジアンネットワーク構築ツールを開発・販売しています。
ベイジアンネットワークについては詳しくは下記の記事をご覧ください。
依存関係・因果関係の視覚化に使われるベイジアンネットワークとは?
BayoLinkS はGUIでワークフローを構築し、ベイジアンネットワークを使った分析が行えるツールです。 分析に必要な機能がアイコンとして提供され、アイコンの組み合わせでワークフローを簡単に構築することができます。
BayoLinkS は2024年3月28日に新バージョン9.2.0をリリースしました。
バージョン 9.2.0 新機能のご紹介
特に「因果マッピング」アイコンが追加され、ベイジアンネットワークの構造をデータから自動的に構築する際の条件をより直感的に設定できるようになりました。 今回はこのアイコンの設計・開発を手掛けた吉川 剛平さんに機能の概要や開発背景についてインタビューしました。 BayoLinkSのユーザーの皆様、これからベイジアンネットワークを使ってみたい方の参考になりましたら幸いです。

因果マッピングアイコンとは
因果マッピングアイコンとはどのような機能でしょうか?
吉川: 因果マッピングアイコンは、簡単に言えば変数間の因果関係を「ダイアグラム」として整理する機能です。 BayoLinkS はベイジアンネットワークの構築を支援するシステムなのですが、その中で因果マッピングアイコンは、因果関係をグラフィカルに整理することで分析課題への理解を促し、仮説立案の過程を支援する役割を担っています。
吉川: 因果マッピングアイコンは以下の特徴を持っており、因果関係の整理や仮説立案の過程をサポートします。
- ダイアグラムによる制約条件の設定
- グループ化やスタイルの編集による情報整理
ダイアグラムによる制約条件の設定とはどのようなものですか?
吉川: 因果マッピングでは自由に変数やグループ構造を定義し、変数間の関係性をリンクとして表現できます。 また、作成した因果ダイアグラムは制約条件として出力でき、ベイジアンネットワークの構造学習に用いることで、探索するネットワークの候補を絞り込めます。 このように制約条件の形で事前知識を構造学習に取り込むことで、意図に沿ったネットワークを構築しやすくなるというメリットがあります。
制約条件を生成する機能としては従来から「制約条件アイコン」がありましたが、因果マッピングアイコンは、制約条件アイコンに代わる機能として実装されました。 ダイアグラムを描きながら、生成したい制約条件を直感的に設定できるという点が大きな違いです。 従来の制約条件アイコンも引き続きご利用はできるのですが、今回のリリースからは非推奨となっています。
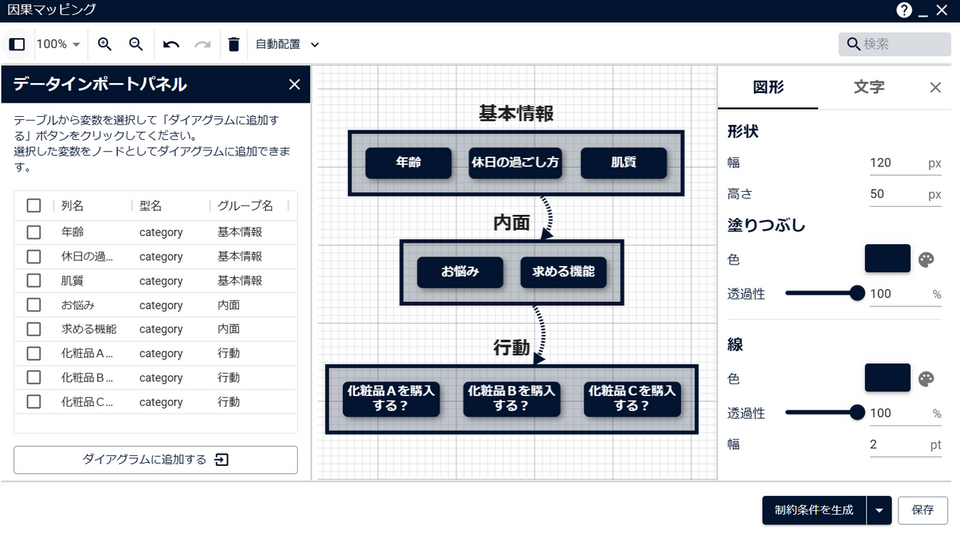
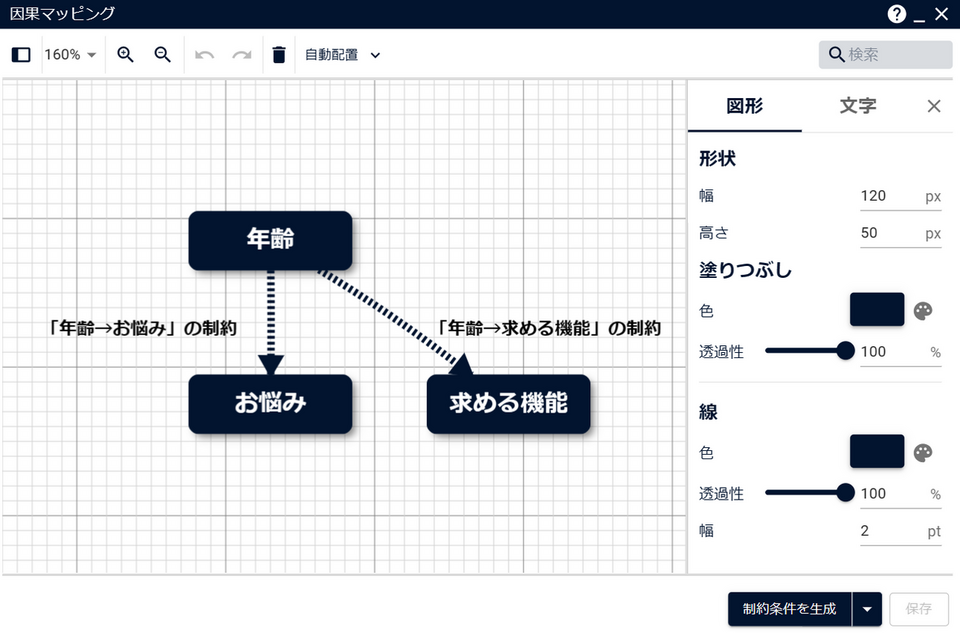
下図は、因果マッピングアイコンで化粧品の購買行動をモデル化し、一部の変数「年齢」「お悩み」「求める機能」の関係性を表したものです。 例えば、「年齢→お悩み」という関係性は年齢によって肌の悩みが決まることを意味しており、因果マッピングではこのような関係性を直感的な操作で設定でき、ベイジアンネットワークに事前知識を簡単に反映できるようになっています。
また、細かな点について言及すると、本機能は「分析課題への理解」や「仮説立案」という過程を支援したいという思いがあるため、循環のあるダイアグラムなどについてもユーザーが自由に作図できるようになっています。 というのも、因果関係を表現する図といえば、因果推論における「因果ダイアグラム」がポピュラーで、一般的には有向非巡回グラフ (DAG) を想像されるのではないかと思います。 そのため因果マッピングで描画できるダイアグラムは、因果関係 (Causation) を描くものでありながら、根底には関連 (Association) を描き、思考を整理するツールであるということを念頭に置いていただければと思います。
グループ化やスタイルの編集による情報整理についても教えてください
吉川: 因果マッピングでは作成した変数群のグループ化や、ダイアグラムのスタイルの編集ができます。 これによって、単に変数間の関係性をダイアグラムとして表現するだけでなく、情報整理のプロセスを効率化し、分析課題への深い理解に貢献します。
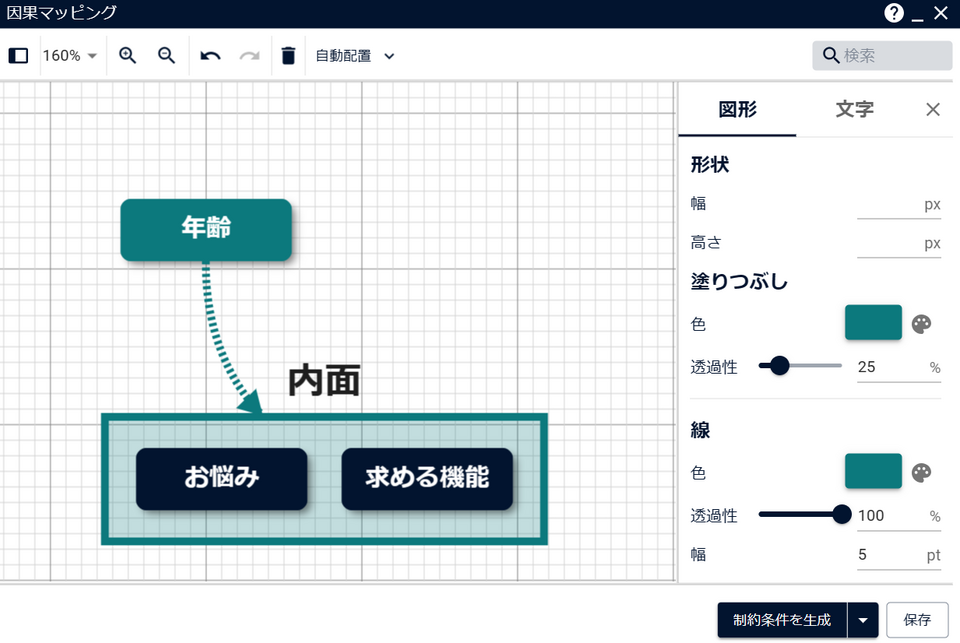
下図は、「年齢」の影響がある変数を「内面」としてグループ化し、影響範囲が分かりやすいように色の変更を行った例になります。こちらは 3 つの変数の例ですが、大規模なデータに対する分析では変数の数が多い場合があります。このような状況では、グループ化やスタイルの編集がダイアグラム作成の見通しを良くしてくれるでしょう。
機能開発への UI/UX デザインの方法論の活用
開発に UI/UX デザインの方法論を活用したと聞いています
吉川: 私たちの部署では、機能を新しく開発したり、改修したりしようとなった際に、上流から下流までをほぼ個人が担当し、手を動かすメンバーが 1, 2 人ほどの状況で開発することがよくあります。 そうすると、プロダクト全体で見たときにまとまりがなくバラバラな印象を受けてしまうというところには元から課題感を持っていました。 特に「ユーザーにとっての価値」などはきちんと言語化して共有していかないと、納得感を持って同じ方向を向いて開発していくことが難しくなっていくだろうと思っていました。
こういった課題に対して、「UX や UI の観点でのデザイン手法をもっと積極的に取り入れていこう」という話を部署内で推し進めていましたが、ちょうど良いタイミングで BayoLinkS の開発で新しいデザインのプロセスを導入できました。 結果としては、プロセスとしても成果物としても上手くいったと感じています。 ユーザー像の可視化や言語化を徹底的に行ったことで、客観的で有意義な議論ができましたし、良い品質の設計や実装ができました。
具体的には、開発の上流工程において下記の手法を導入しました。
- 要件定義:メンタルモデルダイアグラム
- 要件定義:ユーザーシナリオ
- UI 設計:オブジェクト指向 UI (OOUI)
メンタルモデルダイアグラムについて
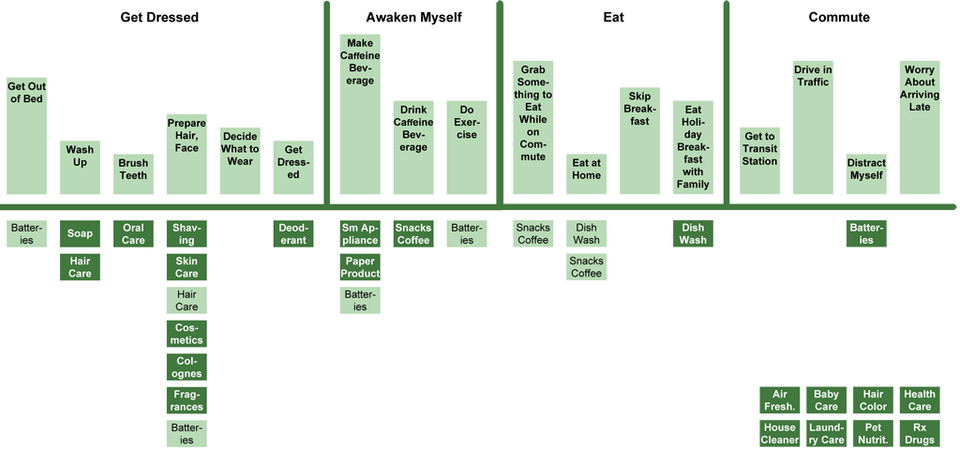
吉川: メンタルモデルダイアグラムは、BayoLinkS の活用や開発に長く関わってきたメンバーとワークショップ形式で作成しました。 ユーザー事例を中心に、過去の経験やお客様の印象的な発言を追記しながらブレインストーミングしました。

上部はユーザーの行動やその動機をグループとして表しており、
下部には、ユーザーの行動をサポートするためにプロダクトが提供する機能を並べる。
図は Young, I. (2008). Mental Models: Aligning Design Strategy With Human Behavior. Rosenfeld Media. より引用。
吉川: ワークショップにはベテランメンバーにも参加してもらうことで、過去の経験をもとにしたユーザーのリアルな「行動」をメンタルモデルダイアグラムに書き出せたと思います。 活用事例に記載されていない細かな「考え方」も反映させられ、ユーザーへの理解度が深まったと感じます。 また、ワークショップを通じてプロダクトについて対話することで、若手メンバーのオンボーディングが円滑に進んだと感じました。これにより、ベテランメンバーと同じ土俵で具体的な議論ができるようになったと思います。
メンタルモデルダイアグラムでは、まとめあげたユーザー心理に対して、プロダクトがその行動をどのようにサポートするのか機能をマッピングする「ギャップ分析」を行います。 ユーザーの行動に対して機能の欄が空白になっている部分を見ることで、見通しが良くなりました。BayoLinkS の今後を検討する材料として充分使えるものになったと思います。 今回の制約条件アイコンのリプレイスにおいても、何を開発するとインパクトがあるかユーザーのコンテキストを考慮しながらの検討がしやすくなりました。
ユーザーシナリオについて
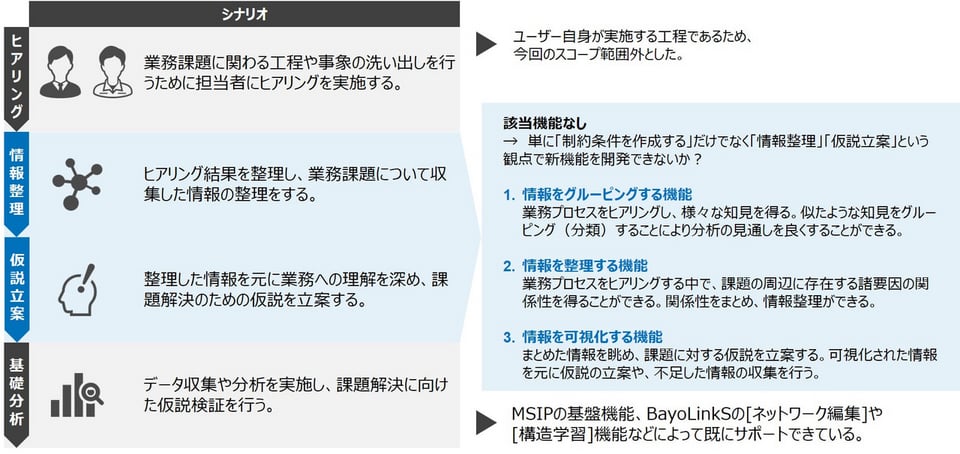
吉川: ユーザーシナリオは、「誰が」「どんな状況にいて」「何を目的として」「どう行動するか」を一人称で作文することで行動と心理を可視化する手法です。 ユーザーシナリオの作成自体は、メンタルモデルダイアグラムで把握できたユーザーの行動の要素を時系列で書き起こすような作業に近かったので、スムーズにできました。
ユーザーシナリオを書いて、改めてメンタルモデルダイアグラムと合わせて見てみると、制約条件アイコンが単に「制約条件を作成するための機能に留まってしまっている」ことに気づきました。 そこで、「情報整理」「仮説立案」という、もっと俯瞰した観点で機能を提供できないか、と思ったわけです。


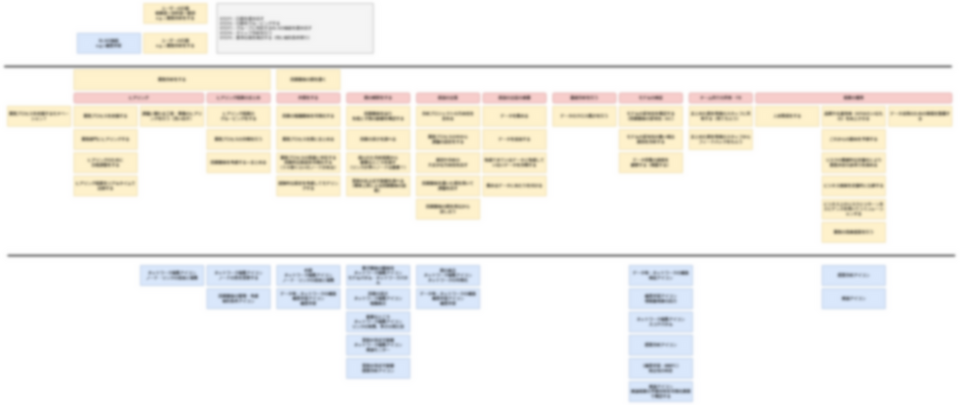
メンタルモデルダイアグラムのギャップ分析とユーザーシナリオを突き合わせることで、
ユーザーの業務において、BayoLinkS がサポートできていない領域を洗い出すことができた。
※ 情報保護の観点から、メンタルモデルモデルダイアグラムにはぼかし処理を施しています。
オブジェクト指向 UI (OOUI)について
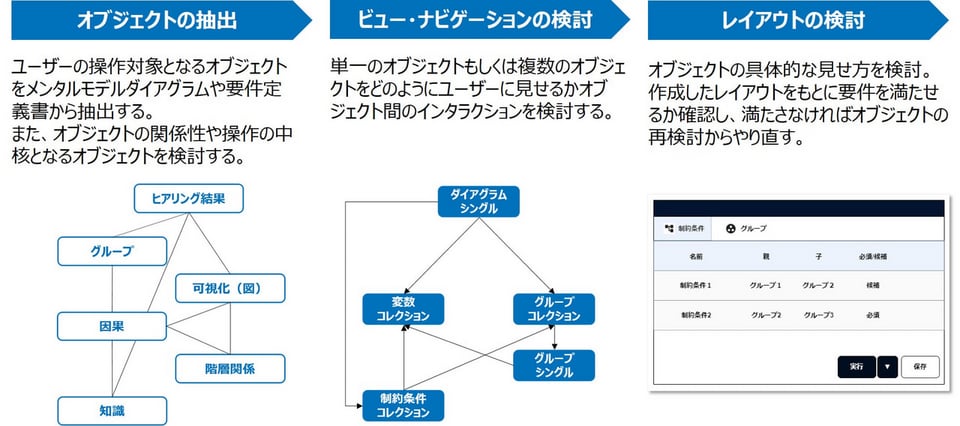
吉川: 要件を掘り下げていった後は、それを UI としてどのように表現するかになっていきます。 UI 設計では OOUI のアプローチを意識しました。 OOUI では、メインオブジェクトを変えたり、ビューとナビゲーションの関係性のパターンを考慮したりすることで、いくつものレイアウトパターンを検討できました。
吉川: 実は、はじめは制約条件やグループをメインオブジェクトに据えることを考えていました。今思えば、気付かないうちに既存の (制約条件アイコンの) デザインに引っ張られてしまっていたのだと思います。 しかし、設計したレイアウトを要件と照らし合わせたところ、「我々が想定したメンタルモデルに合致しないのではないか」という議論が発生しました。 そもそも「情報整理」「仮説立案」が重要であると要件を定めたのだから、それらのプロセスで中心的な「ネットワーク図」をメインオブジェクトにする方が適切なはずだとなったのです。
その後、細かく調整を重ね、現在の因果マッピングアイコンのような UI に落ち着きました。 最終的な因果マッピングアイコンでは「ネットワーク図」がメインオブジェクトになっていますが、これは、上流で作成したメンタルモデルダイアグラムやユーザーシナリオと照らし合わせることによって、「ここでの良い UI とはどのようなものか」を論理的に議論できた成果だと思います。
今回の開発では全体を振り返っていかがだったでしょうか?
吉川: 私たちは普段、定量データを扱う分析業務で、そのデータの解釈のための「言語化」や「可視化」にかなり気を配っています。 方法は異なりますが、そのような徹底した「言語化」や「可視化」をプロダクトのデザインにも取り入れることで、ユーザーに関する理解が促され、そこから生まれるアイデアがあるということが実感できました。 引き続き、ユーザーにとって価値のあるプロダクトを提供できるように、プロダクトのより良いあり方を模索していきたいと思います。
また、今回開発した因果マッピングで因果的なメカニズムがダイアグラムとして可視化されることで、分析者とドメインエキスパート間の有用なコミュニケーションツールになってほしいと願っています。
おわりに
今回の記事では、新しくなった BayoLinkS の機能と、メンバーがどのように取り組んでいるかをご紹介しました。
私たちは、ユーザーの皆様の声に耳を傾け、理解を深めることで、皆様にとってより良いプロダクトを提供し続けていきたいと考えています。 この機能に限らず、プロダクトについてのご感想やご提案がありましたら、ぜひお知らせください。 皆様からの貴重なフィードバックをお待ちしています。
- 当社サポートへのご連絡 : bayolink-support@ml.msi.co.jp
今後とも、当社並びに BayoLinkS をどうぞよろしくお願いします。
http://www.msi.co.jp NTTデータ数理システムができること